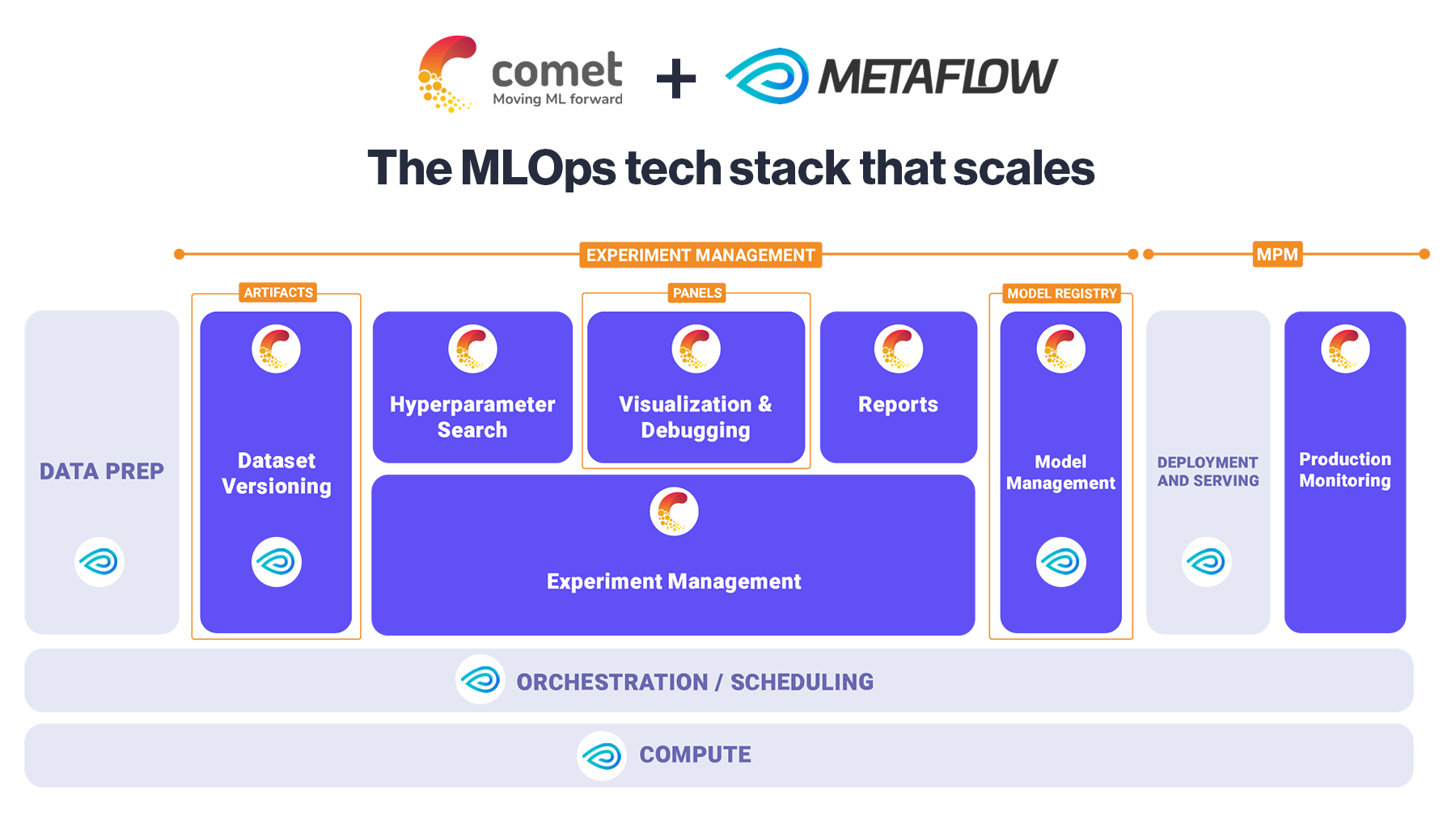
New Integration: Comet + Gradio
How Gradio and Comet work beautifully together
Written by Abubakar Abid, Co-founder and CEO of Gradio
Originally published on the Gradio blog (acquired by Hugging Face in Dec. 2021)
If you’d like to jump right in and start building, follow the example in this Colab Notebook.
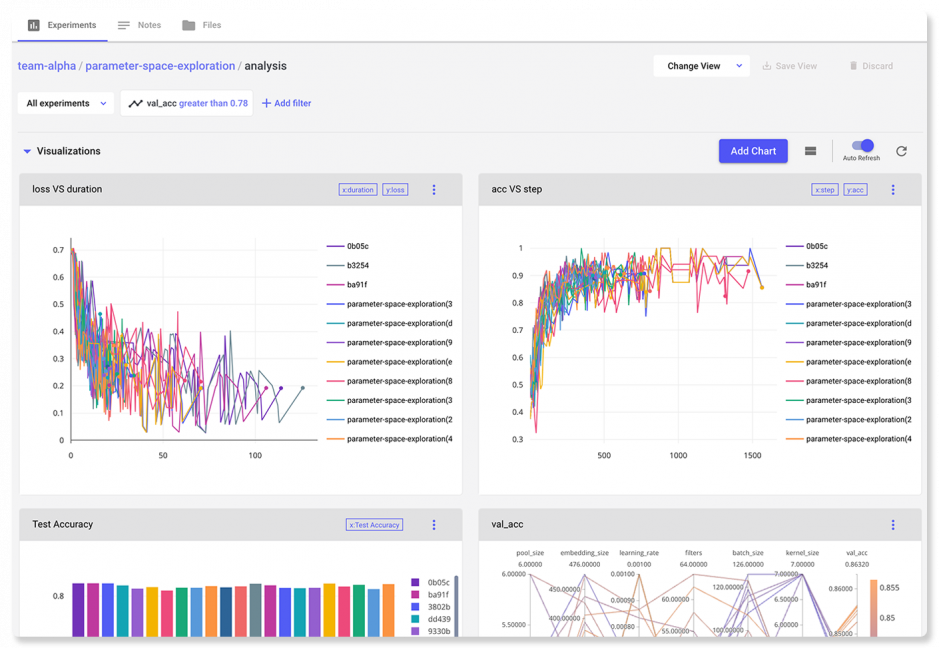
Comet allows data scientists to track their machine learning experiments at every stage, from training to production. Any metric can be aggregated over samples and shown in a Panel in a customizable dashboard, like below:

While aggregate metrics are a good summary of a model’s performance, a complementary approach is to allow users to interactively explore a model’s prediction on a single sample.
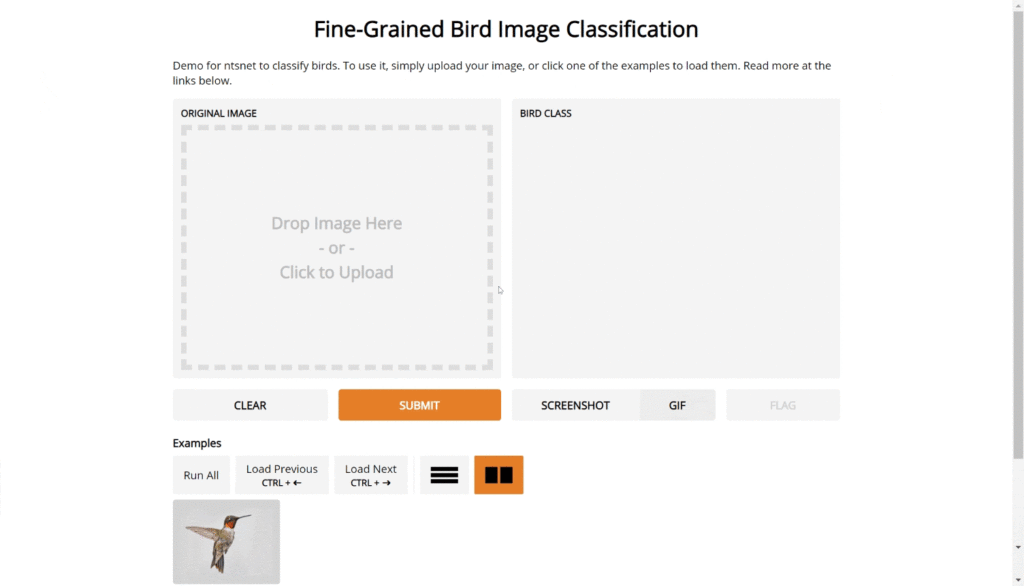
By dragging-and-dropping an image, writing text, recording audio, etc., interdisciplinary machine learning teams can test models and help discover their biases and failure points through demos like this one:

Building these demos often takes quite a lot of time since it involves creating a web-based front end and infrastructure for hosting and sharing the model. This is where Gradio comes in.
The open-source Python library (with more than 2,600 stars) lets machine learning developers create demos and GUIs from models very easily, with just a few lines of Python. Here’s the code for image classification demo like the one above:
import gradio as gr inputs = gr.inputs.Image(type='pil',label="Original Image") outputs = gr.outputs.Textbox(label="bird class") gr.Interface(bird_model, inputs, outputs).launch()
We’re excited to share that Gradio and Comet now work beautifully together! You can create a Gradio demo and include it in your Comet dashboard with just 1 extra line of code, so colleagues and team members can understand and explore your models, regardless of their technical backgrounds!
Getting Started with Gradio + Comet
Here’s how it works, from start to finish, in 8 steps. (If you’d like, refresh your knowledge of the basics of Gradio and the basics of Comet, first)
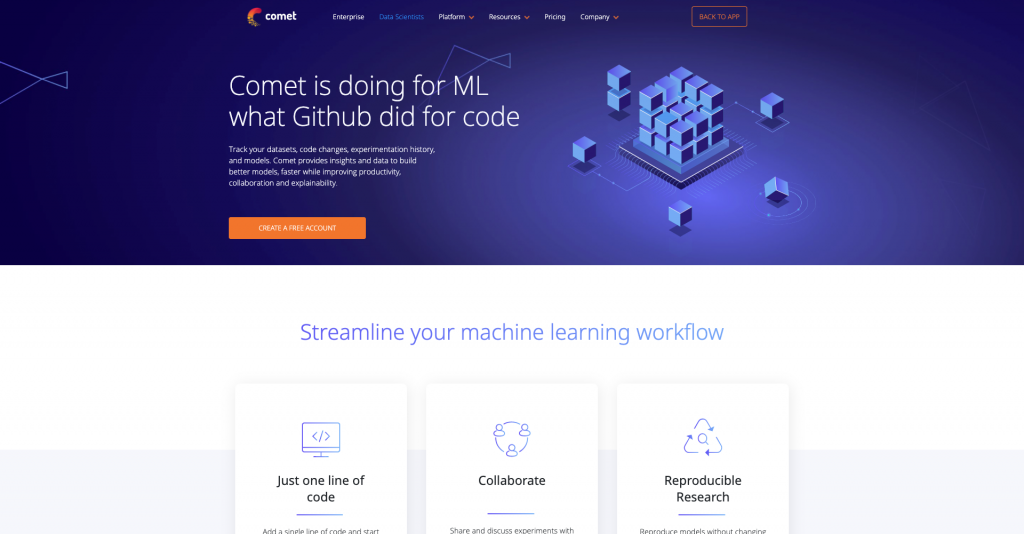
1. Create a Comet account
Follow instructions at www.comet.com to create your free account:

2. Get Your Comet API Key
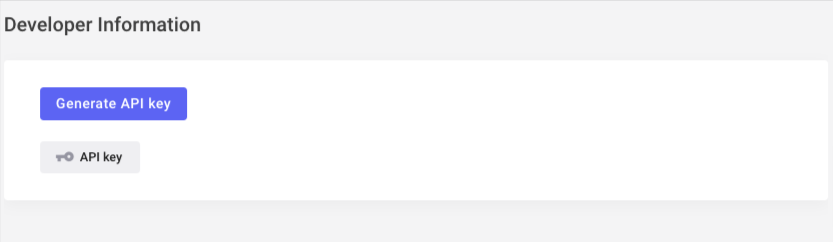
Once you’re logged in, click on your username and select Settings from the dropdown. In the Settings page, scroll down to “Developer Information” and click “Generate API key”.

3. Create a Project
Go back to the main page of your Comet profile (by clicking on the logo in the top left corner), and click on the “+ New Project” button. Here, you’ll be able to make your project private or public.
4. Add the “Gradio” Panel
Click on the “+ Add Panel” button in the center of the screen:

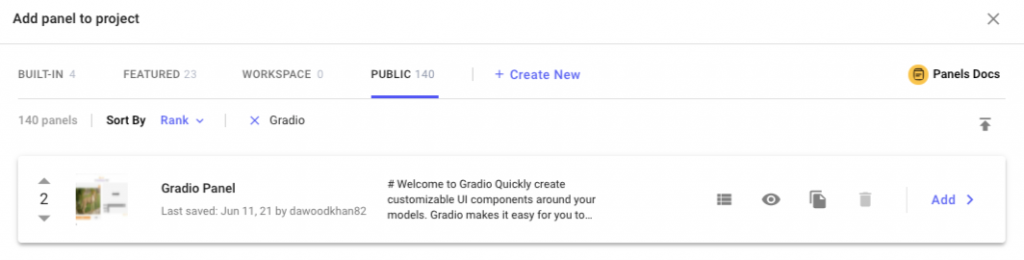
Then, navigate to the “Public” tab and search for “Gradio”. Once you find the panel, click “Add >” to add it to your experiment.

5. Install Gradio and Comet
Now, we’re ready to write code. Start by installing Gradio and Comet. Since both are open-source Python libraries, open up your Python coding environment and run:
pip install gradio comet_ml
6. Create a Gradio Demo
In your Jupyter notebook or Python environment, create a Gradio demo, just as you would normally. Here’s an image classification model in PyTorch, but you can use any type of model.
import gradio as gr, torch, requests
from torchvision import transforms
from PIL import Image
model = torch.hub.load('pytorch/vision:v0.6.0', 'resnet18', pretrained=True).eval()
# Download human-readable labels for ImageNet.
response = requests.get("https://git.io/JJkYN")
labels = response.text.split("\n")
def predict(inp):
inp = Image.fromarray(inp.astype('uint8'), 'RGB')
inp = transforms.ToTensor()(inp).unsqueeze(0)
with torch.no_grad():
prediction = torch.nn.functional.softmax(model(inp)[0], dim=0)
return {labels[i]: float(prediction[i]) for i in range(1000)}
inputs = gr.inputs.Image()
outputs = gr.outputs.Label(num_top_classes=3)
io = gr.Interface(fn=predict, inputs=inputs, outputs=outputs)
io.launch()
7. Create a Comet Experiment
Create a Comet experiment, just as you would normally, by entering your API key, project name (using the name you used in Step 3), and workspace (your username for an individual project).
from comet_ml import Experiment experiment = Experiment( api_key='RdiKpwasdfeR5qYpYX0uvYJw21I', project_name='project_name’, workspace='username’ )
8. Integrate Gradio
The last step—integrating your Gradio demo with your Comet dashboard—is just one extra line:
io.integrate(comet_ml=experiment)
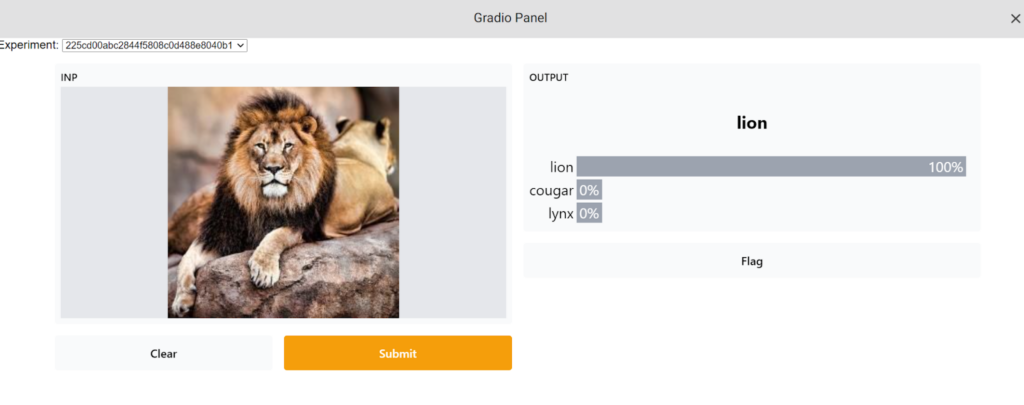
If you navigate back to your Comet dashboard, you’ll see the following image classification Panel has appeared! You can drag-and-drop your images and see predictions (like I’ve done with this image of a lion), or share your dashboard with your teammates so that they can do the same!

And that’s it! Start building and sharing your new, interactive models today!